写这篇文章的初衷其实是因为我最近收了个学生,ILLUSTRATOR最好的学习工具莫过于ADOBE自己的教程,可惜太枯燥了。如果能在实践中学习应该效果比单纯的看理论书籍好很多。而且我在写教程的时候发现很多功能即使以我快10年的软件使用经验也并不是完全清楚,想来对熟悉的人也有一定的助益吧。
在今天的AI教程中我们将着手创建一个完全由线组成的Logo。Logo本身的技术含量并不高。不过我们会在教程中穿插介绍一些基于线的简便操作。这类Logo被较多的使用在户外品牌和设计类企业。如果你的甲方告诉你我要一款简约而复杂的Logo,你可以试试看这种手法。

我想看这个教程的人至少应该知道AI在处理线条图案时需要关闭前景色选项。如果你发现你在画线的时候总是有一个奇怪的色块在跟随你的点击变化那么请把左侧工具栏中白色方框关掉即可。
现在选择直线工具并画一条直线。
如果你在画直线的时候按住SHIFT键,那么你就可以将线的终点锁定在基于起点45°整数倍的位置。很适合用来画水平或者垂直的线条。

现在我们需要复制5-7根上一步的平行线用来表达水波的元素。当然,你可以依照之前的步骤重复5次来完成这个要求。
不过你也可以按住ALT同时拖动你的第一根线条。这样它们就会被复制一份并被放置在你松开鼠标左键的位置。
你当然可以用这个方法继续复制剩下的5根线条然后使用排列命令来确保他们的间距准确。不过我们有一个更简单的方法。
在执行完上一步操作之后使用COMMAND+D(WIN系统里的COMMAND是CTRL下同)的快捷键就可以重复上一步的操作从而创建出间距和长度完全一致的平行线组。


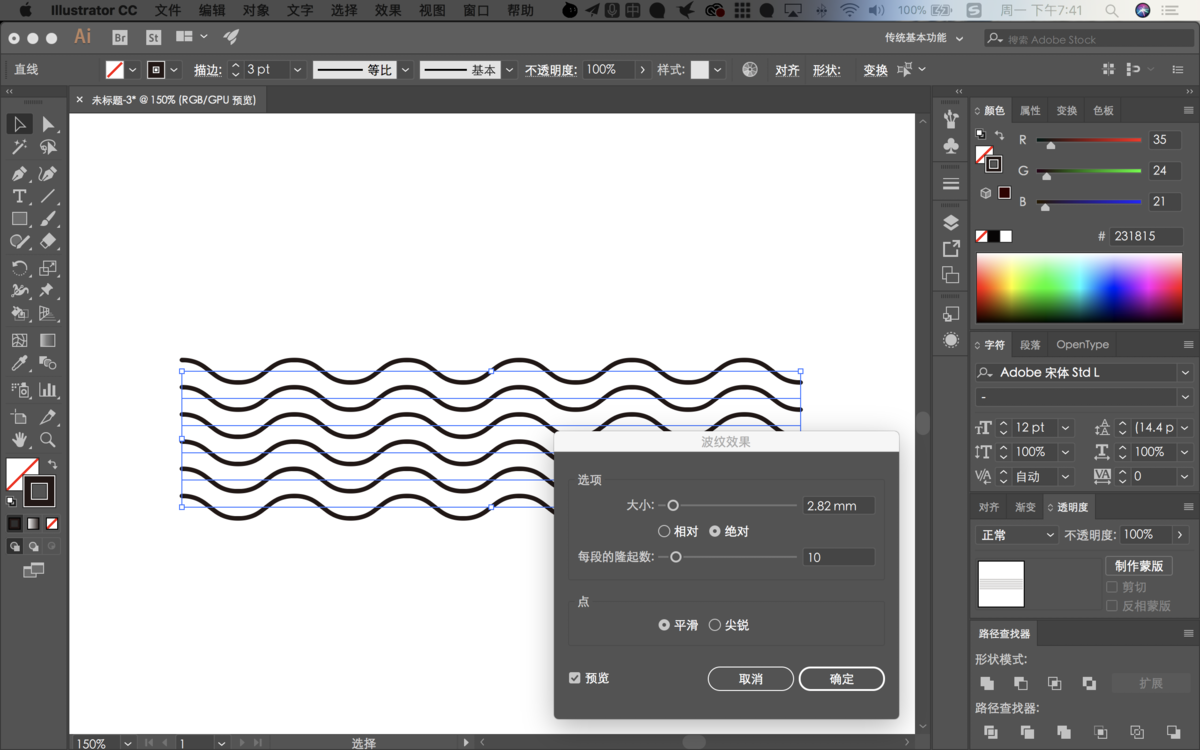
在得到如上图的图形后我们需要将其加工成水波。这里需要使用的工具是”效果>扭曲和变换>波纹效果”。点击左下角的预览就可以实时的看到不同参数对水波的影响。这里需要提到的一点就是请注意“每段的隆起数”选项需要保证是奇数以确保波纹是轴对称图形,这会让最后完成的Logo看起来更加严谨美观。

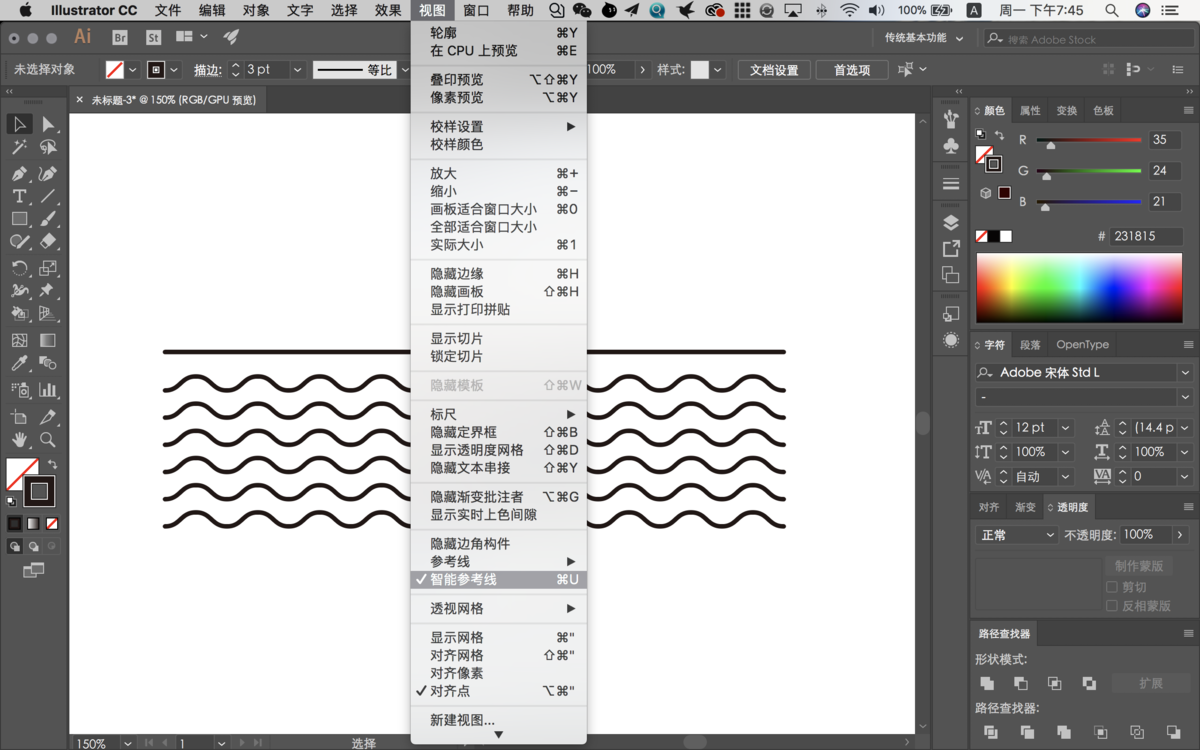
接下来请确认你打开了“视图 > 智能参考线”工具,这个工具可以更好的辅助我们完成对齐和居中这类操作。

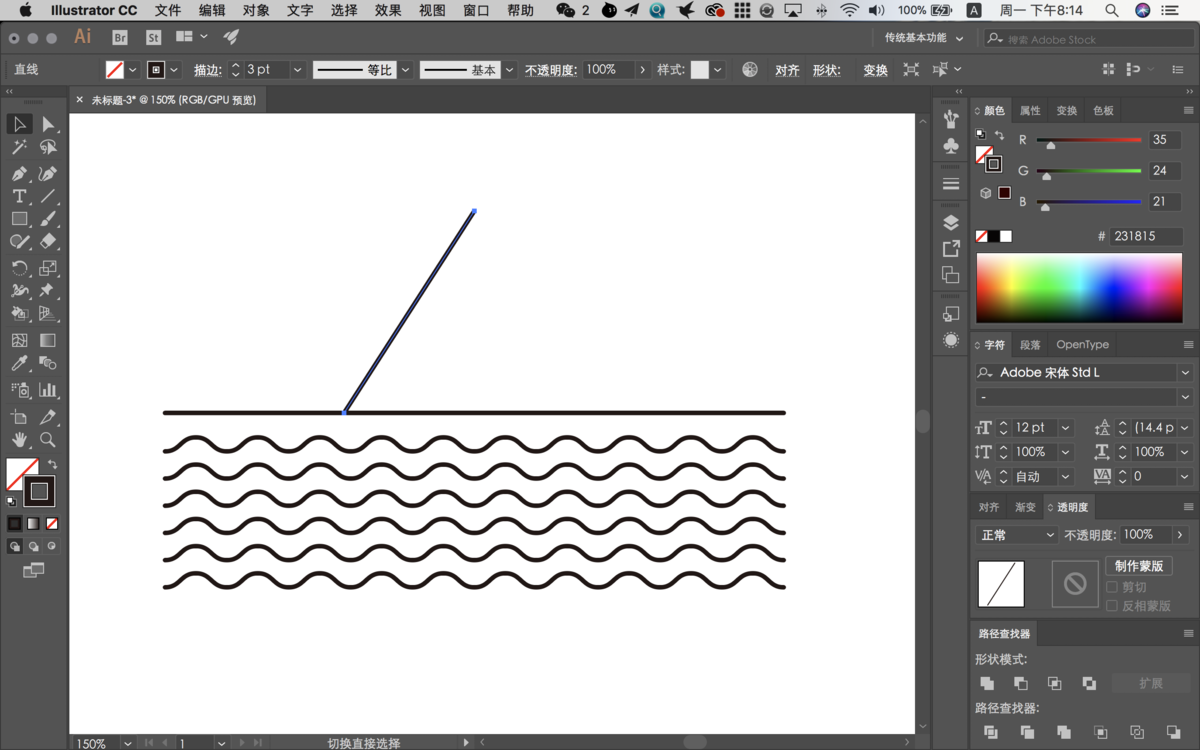
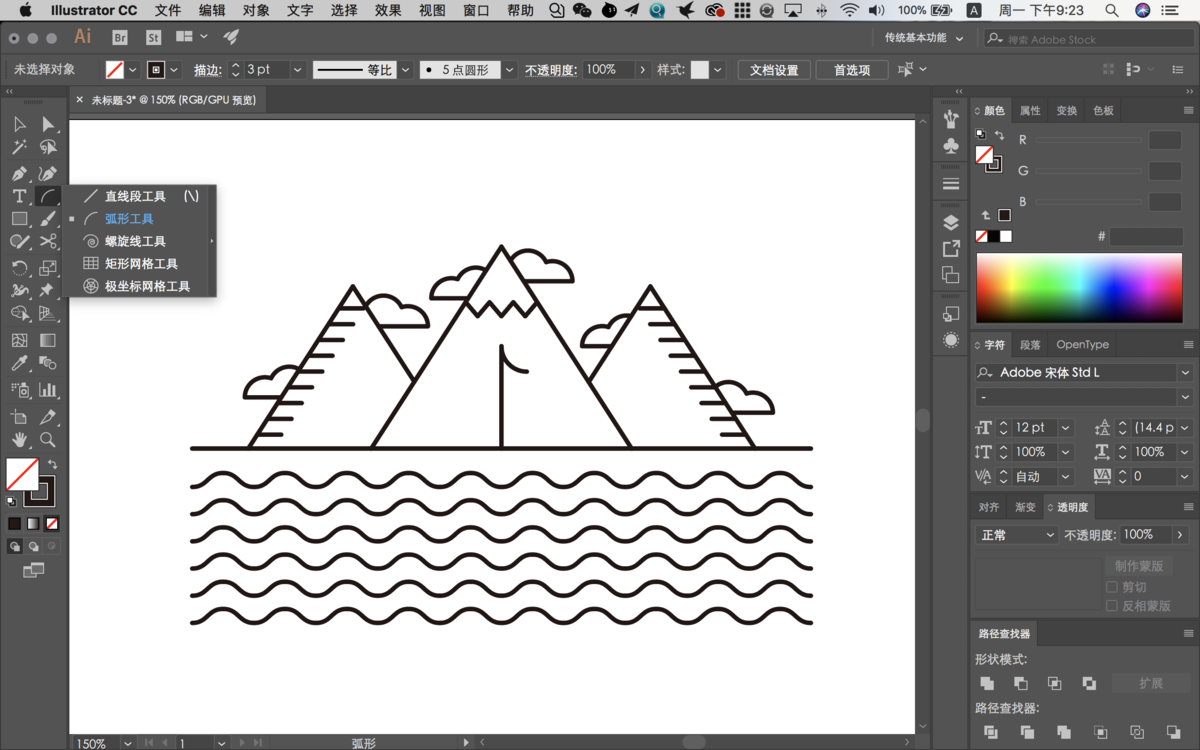
绘制一条水平的线段作为地平线,在地平线上建立一个斜向的线段作为中间山峰的左侧轮廓。

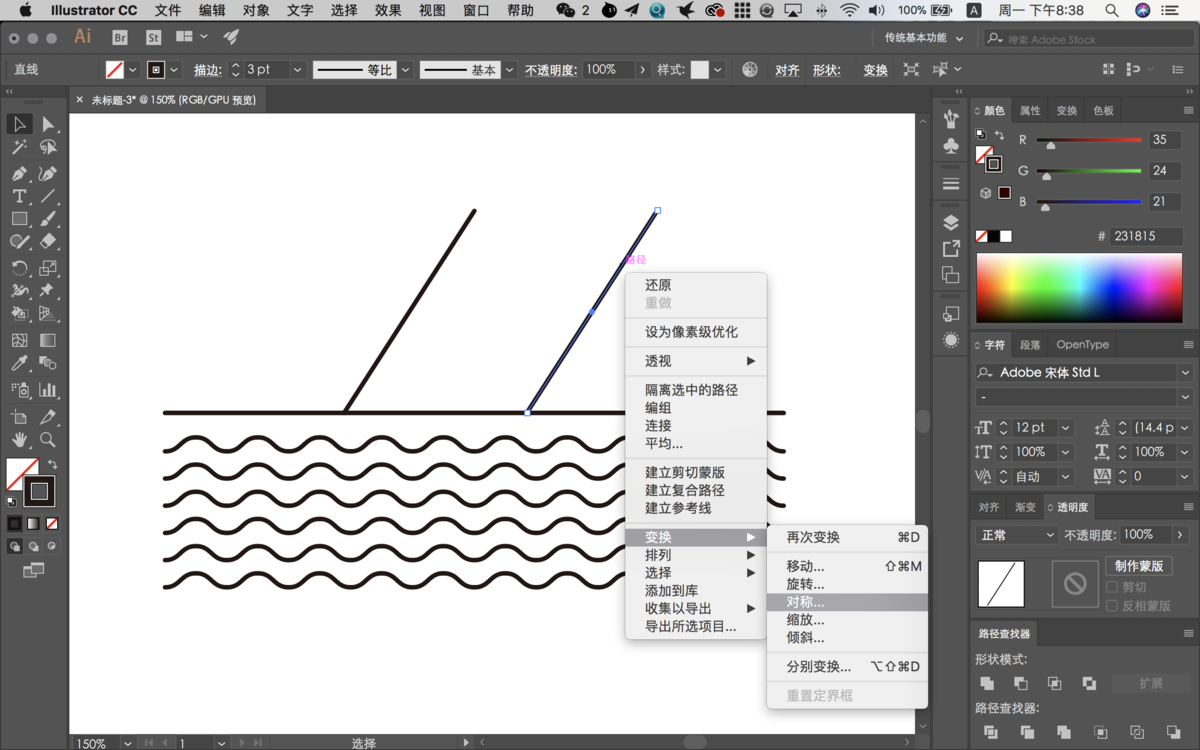
用刚才我们教的方法将线段复制一份,右键点击线段并在菜单中选择”变换 > 对称”,在弹出的菜单中选择“轴 > 垂直”来得到山峰的右侧轮廓。
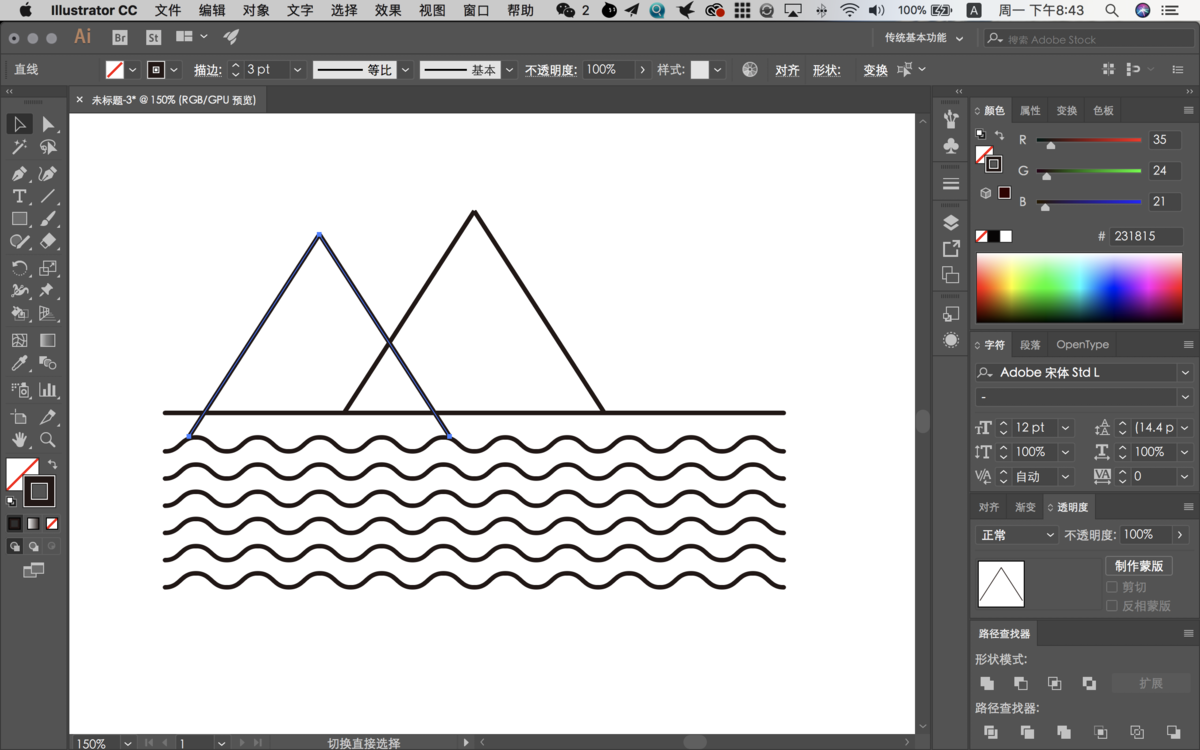
如果你在刚才打开了智能参考线,那么稍微平移这个三角形结构可以很快的找到地平线的中点。

在这个步骤你可能会发现一个小问题。两段拼起来的线段在顶部会形成一个小缺口。这里需要你在描边工具中将“端点”和“边角”选项都选择为圆头,这样就可以解决了。
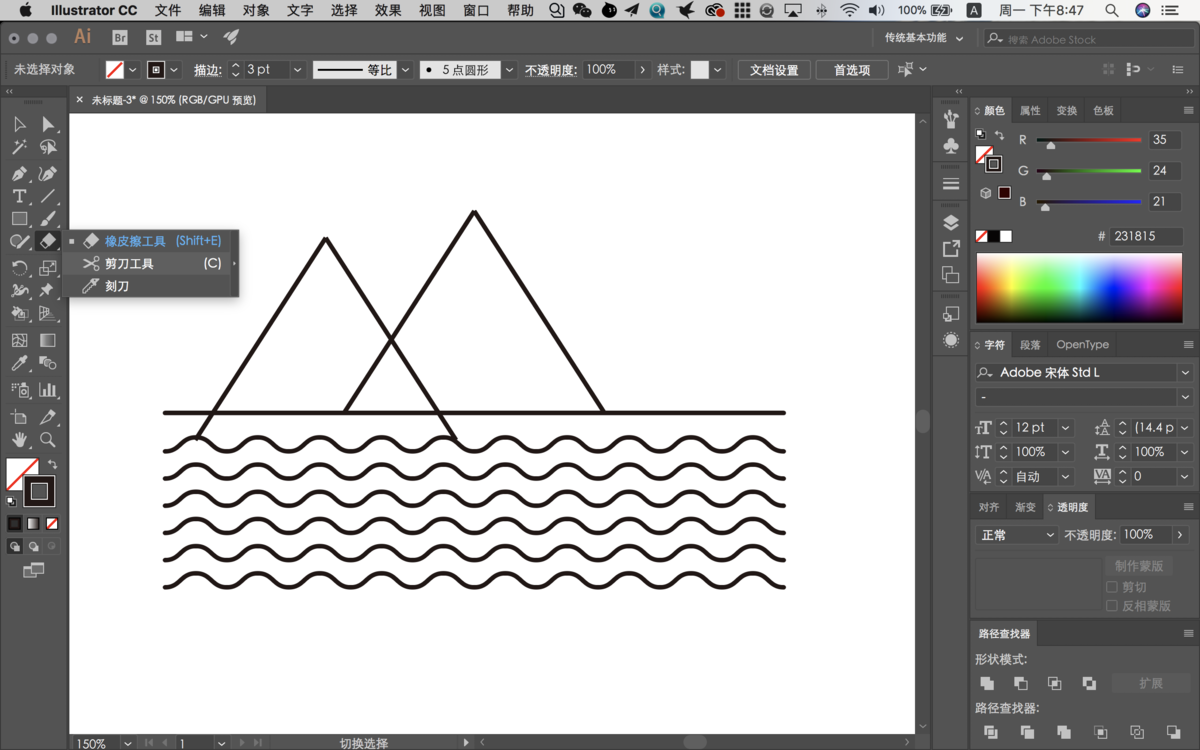
完成这个山峰结构之后请复制一份并拖动到如图位置来完成两个较矮的山峰。

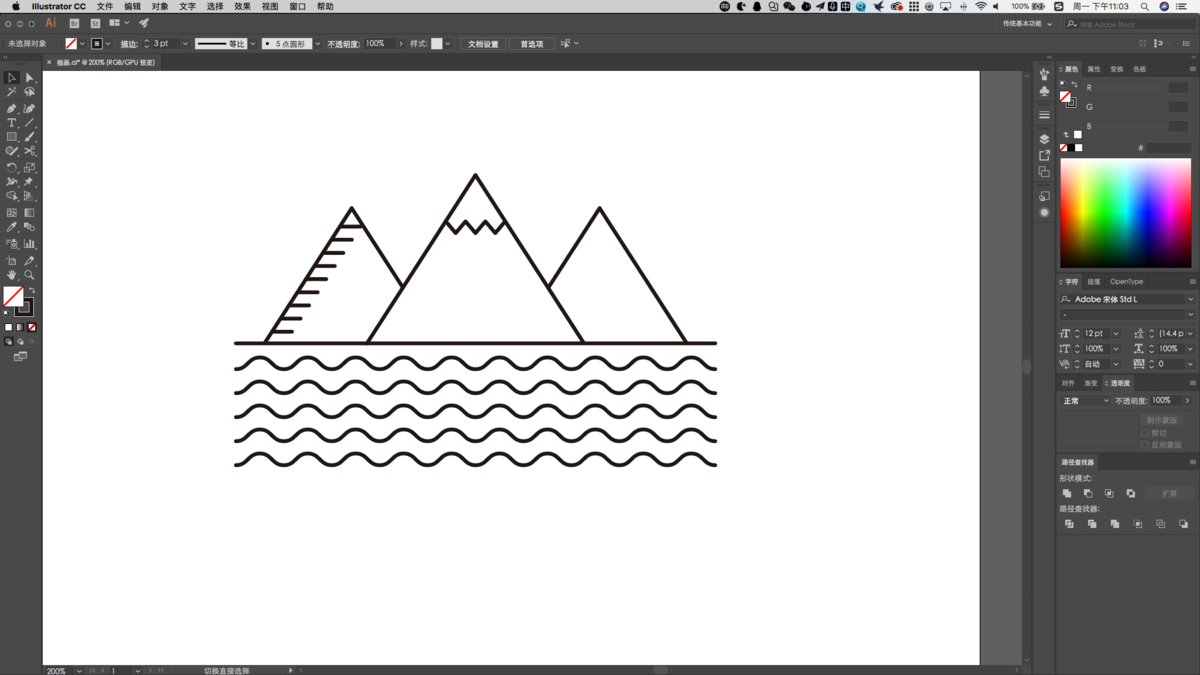
在这里长按左侧工具栏中的橡皮擦工具调用下拉菜单并选择剪刀工具。只要在斜线与水平线的节点处点击一下再按键盘上的DELETE就可以方便的删除交叉处多余的线段了。

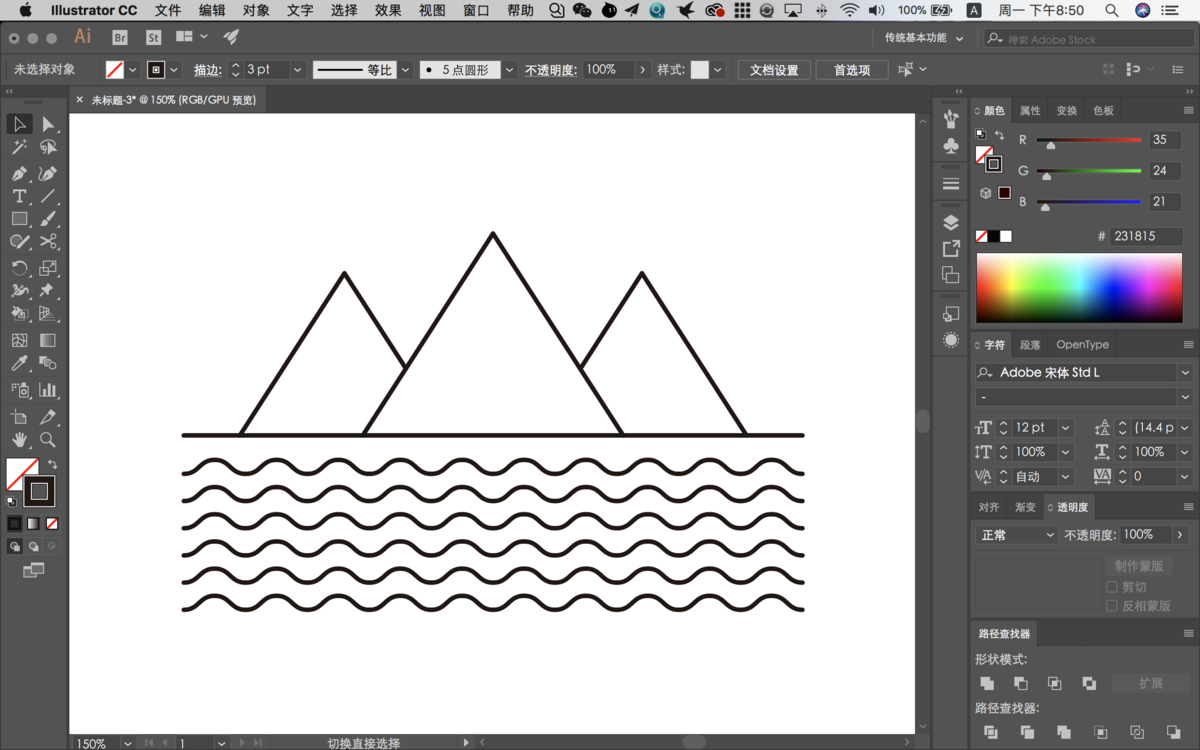
你可以通过之前教的对称功能来完成右边山峰的制作。

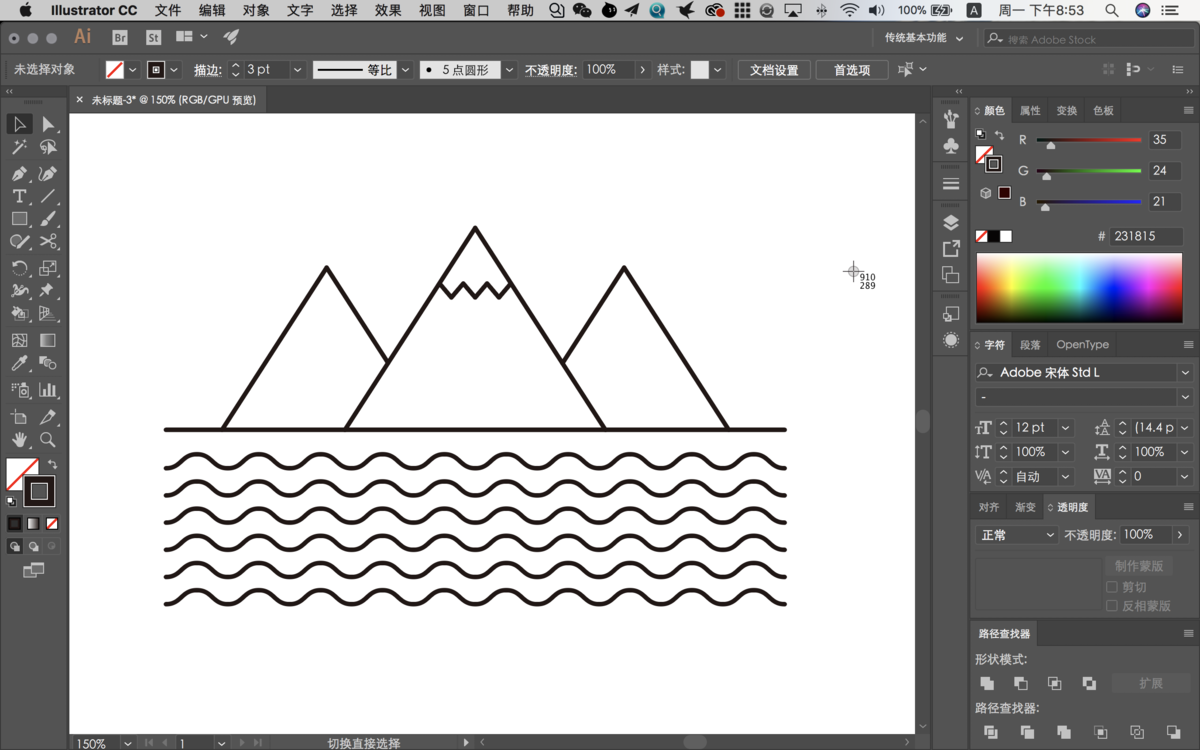
绘制峰顶积雪的方式很简单。使用之前绘制水波的方法就可以了,只需要将隆起数设置成3或者5并将点改为尖锐就可以很好的完成这个结构。当然你也可以画三段线然后将他们做对称处理。

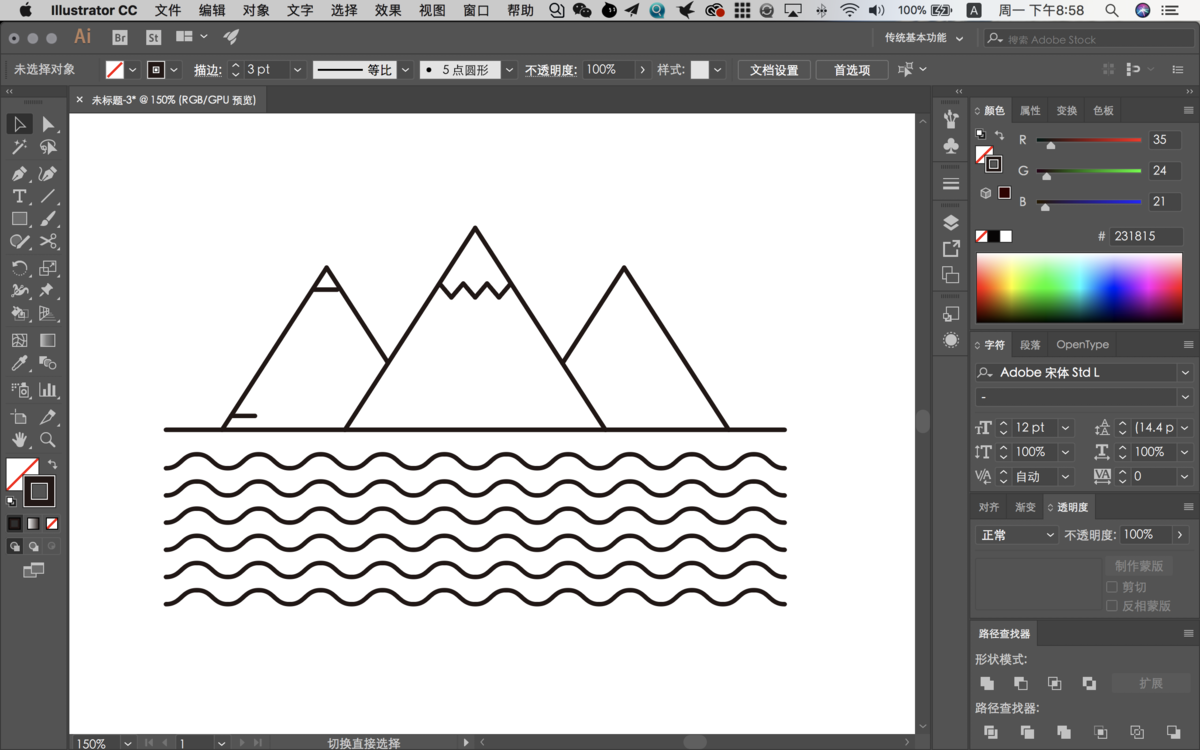
接下来绘制两侧山峰的阴影,先在左侧山峰的底部绘制一根短线段,然后复制到山顶。

选择左侧工具栏的混合工具后分别在两根线段的同一侧点击一下(请注意一定是同一侧,不是随便在线段上点一下)然后你会看到两条线段间被填满了。这个时候请双击混合工具icon,在”间距 > 指定的步数”这一栏选择你认为适合的数字(同样可以在左下角预览效果),按上面教的方法将这个图形复制,对称,然后拖动到右侧山峰的相同位置。

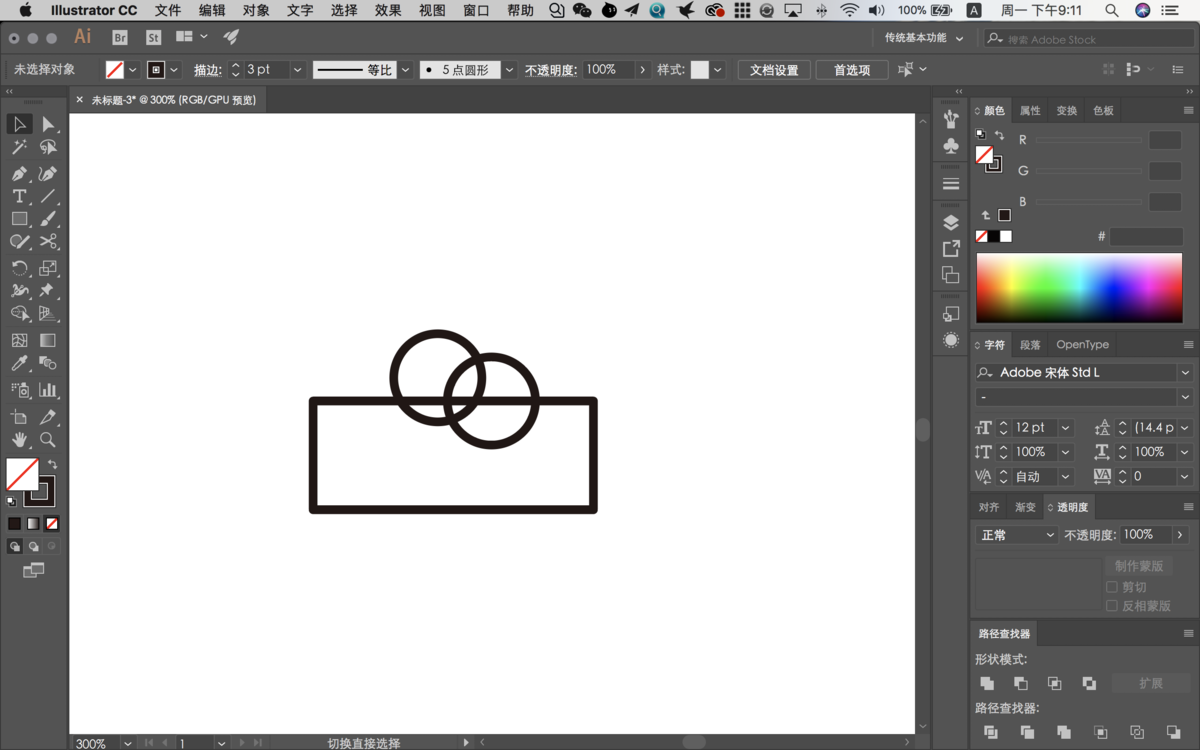
关于云朵的绘制,请首先在画板内使用圆形和矩形工具绘制如上图的两个圆与一个长方形。位置上不需要完全精确。

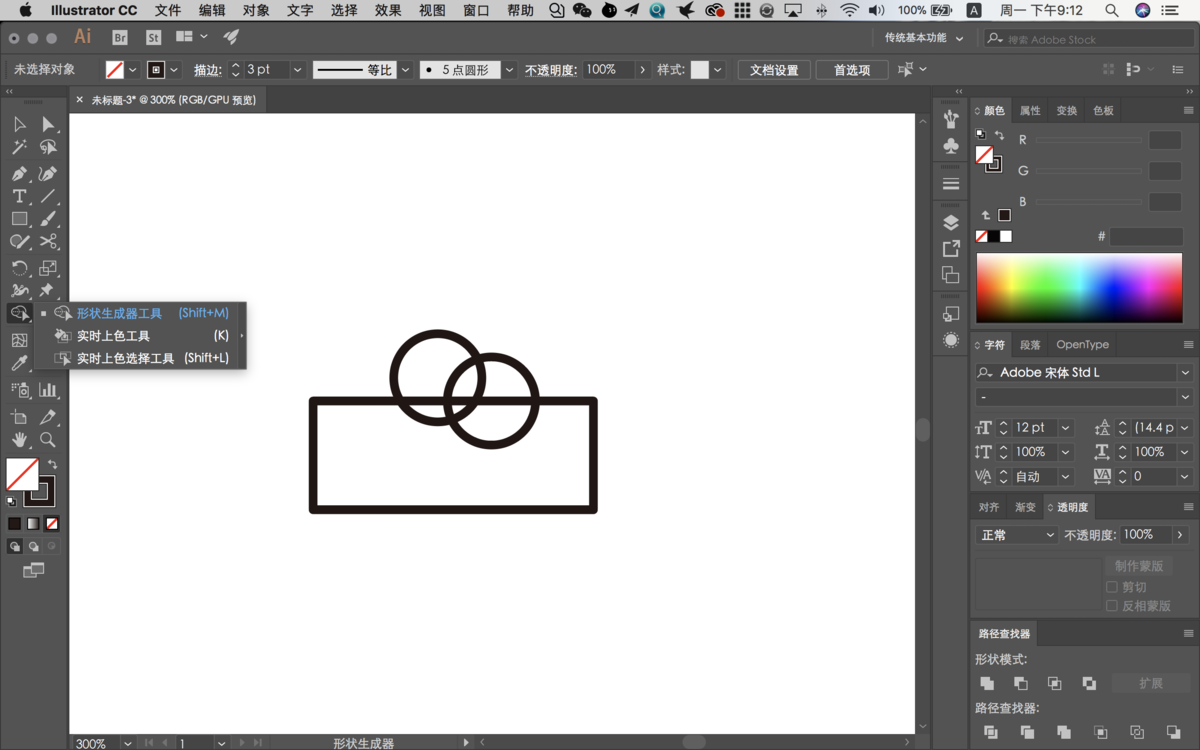
先框选所有三个图形,然后请在左侧工具栏中找到形状生成器工具(注意,这里必须先框选所有三个图形,不然形状生成器是没有作用的)。在任何想要删除的线段上用鼠标拖一条交叉线。就得到了一个云朵的素材。

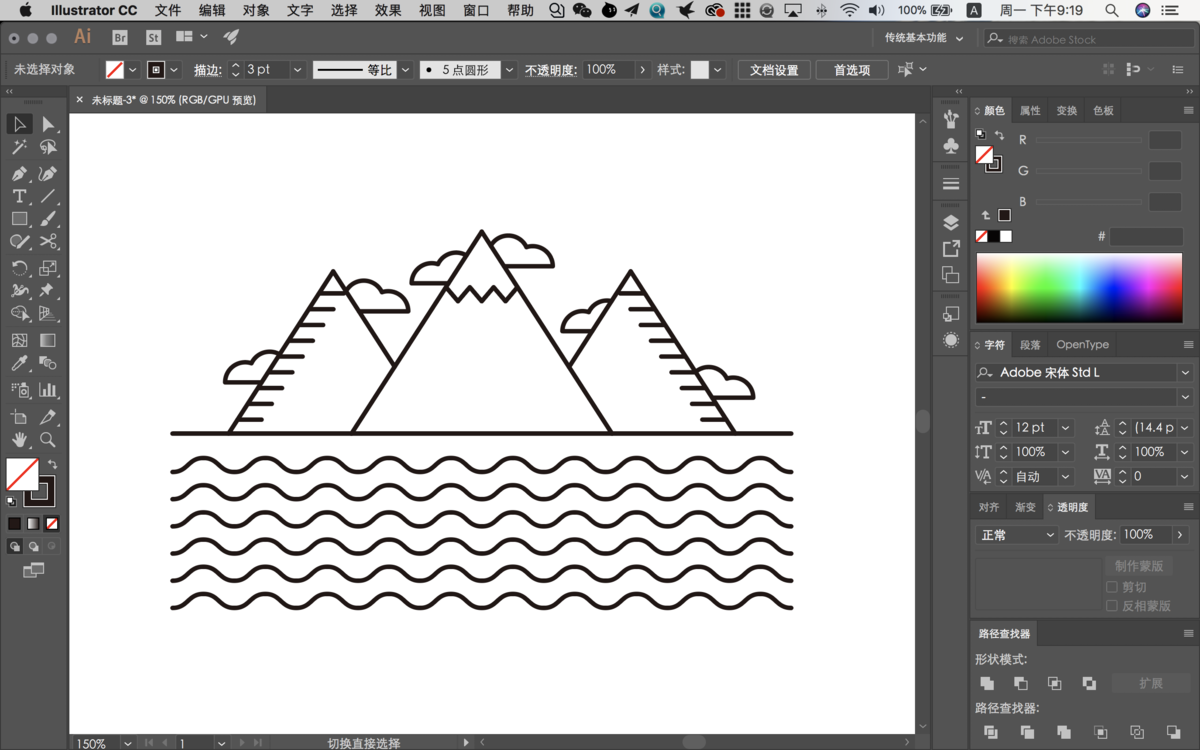
妥善的使用裁剪和对称工具,你就可以将云朵素材做成如上图的形式。

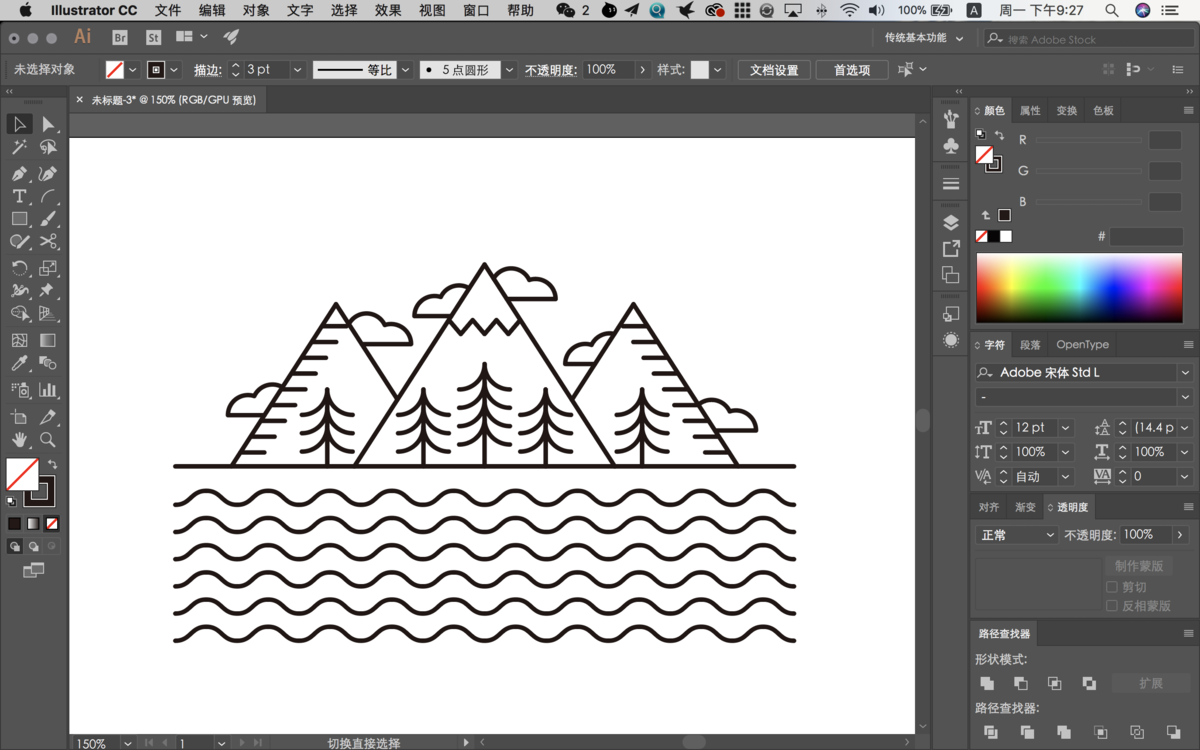
接下来完成树的部分,先用直线确定中间树干的位置。然后长按直线工具,在调用的菜单中选择弧形工具完成树叶,接下来使用之前提到过的复制和对称的技术完成剩下的树叶。

复制并删除多余的树叶后就可以得到如上图的状态。
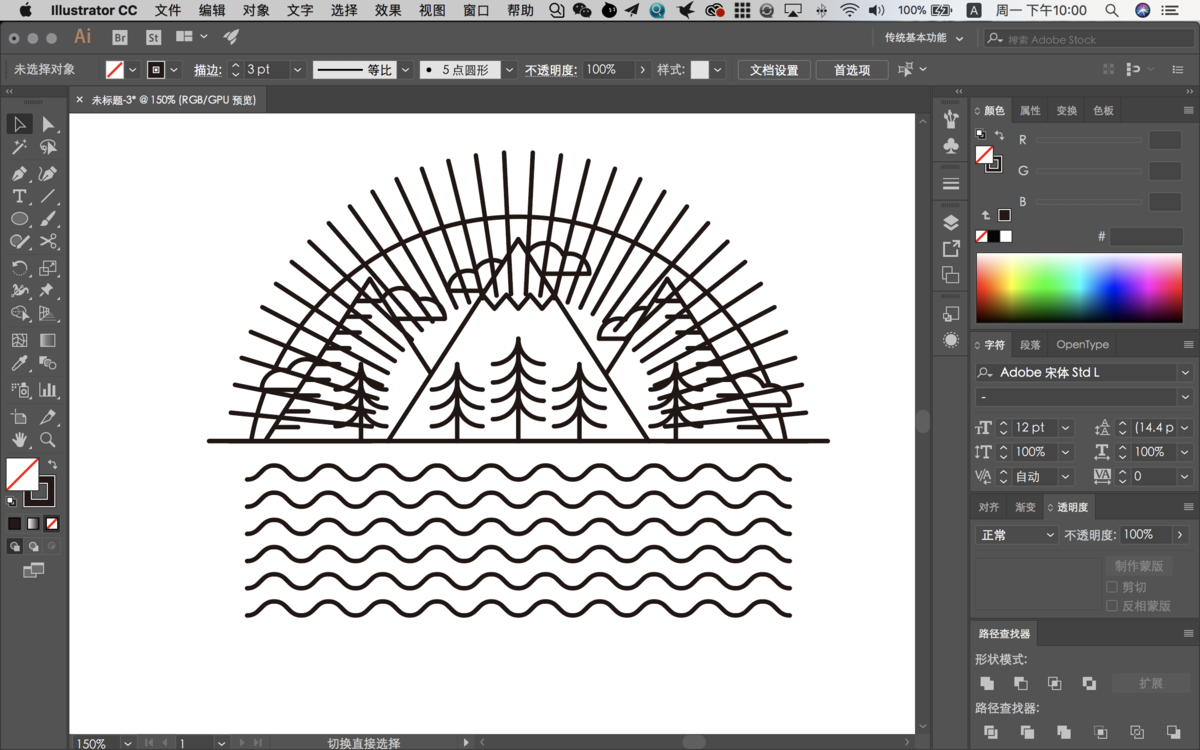
现在我们来绘制最后的阳光部分


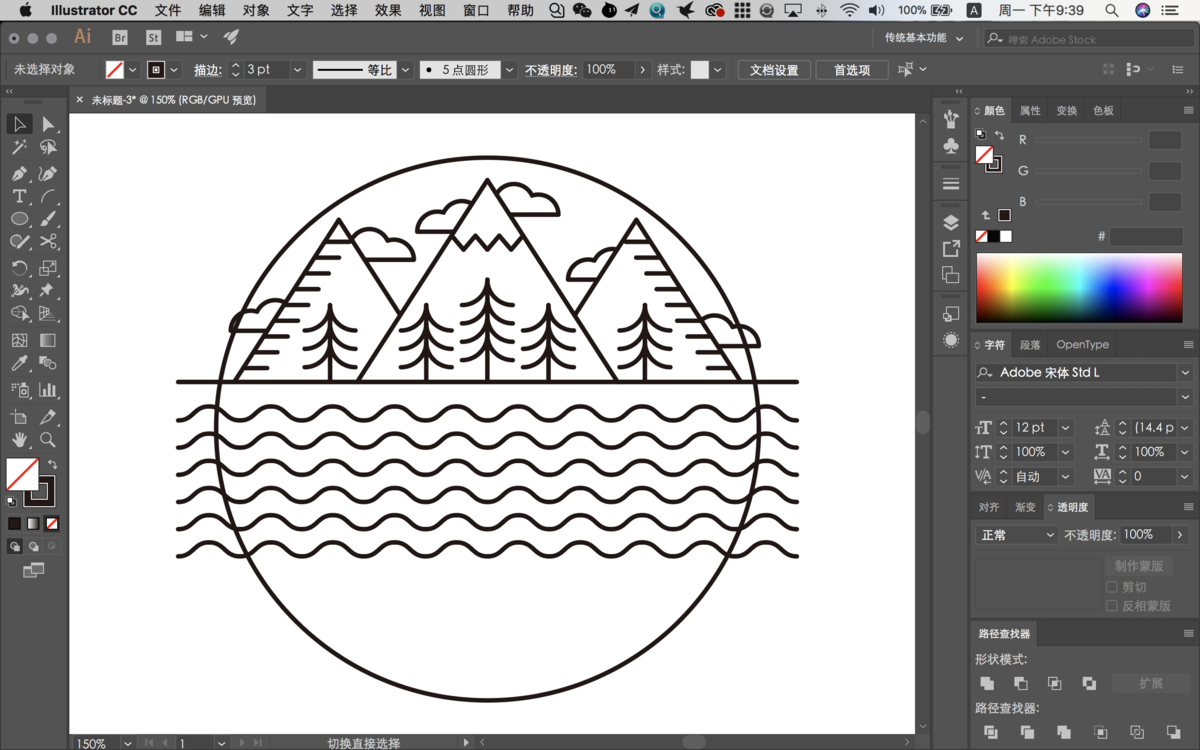
首先画一个圆作为太阳的轮廓,考虑到这个例子是一个Logo所以我们尽量让所有元素紧凑一些。用之前讲过的剪刀工具处理掉圆的下半部分,用同样的方法处理与圆相交的云朵从而得到一个富有层次感的效果。

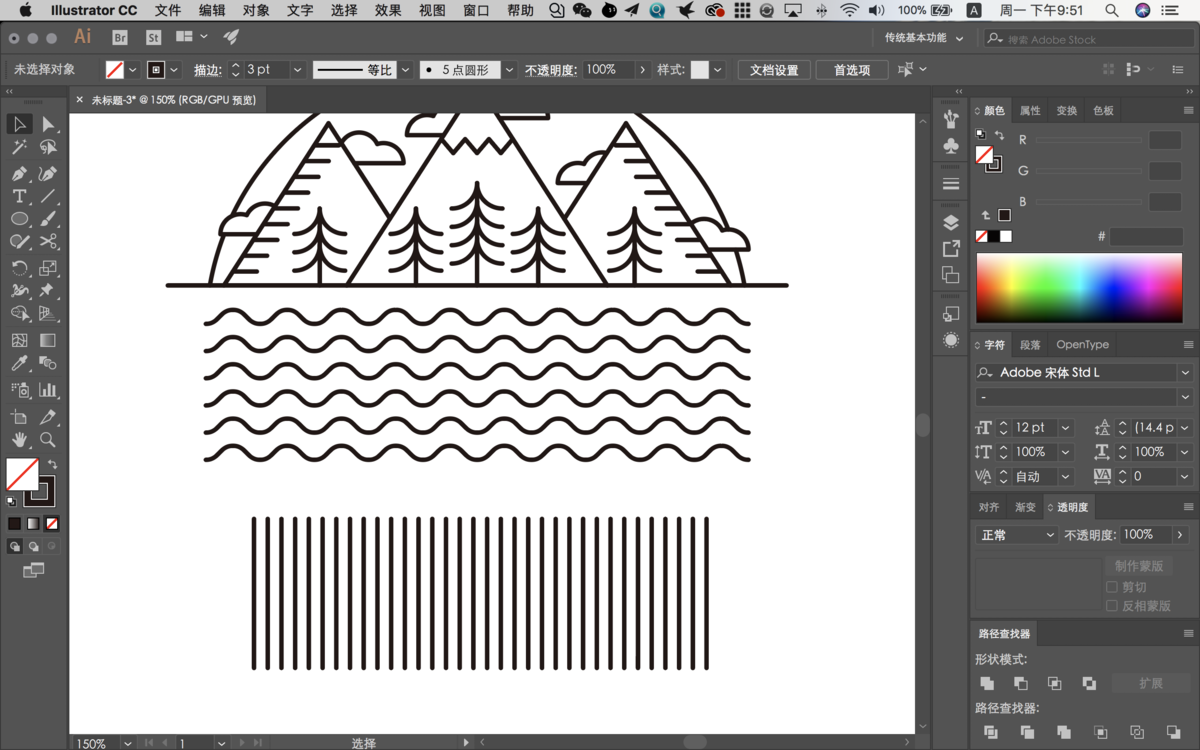
接下来是光芒的部分,用之前说过的混合工具将直线做成如上图的效果。


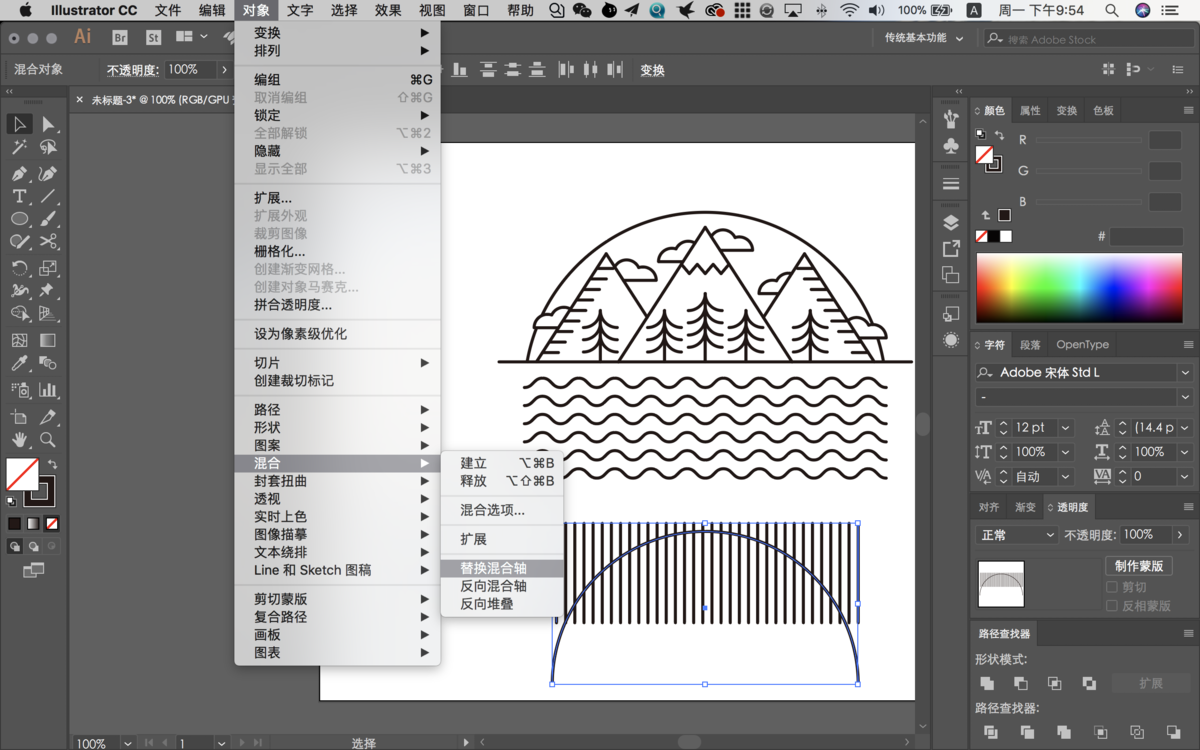
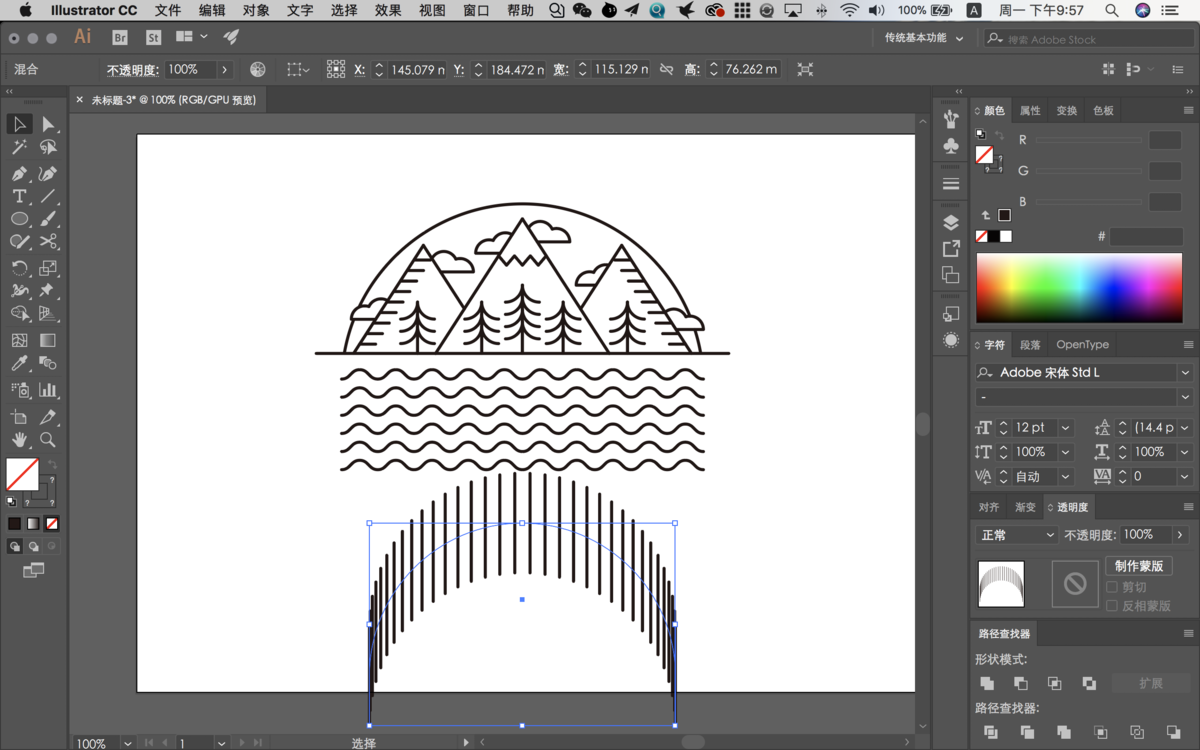
画一个半圆形的弧线。同时框选刚才绘制的直线和弧线。然后选择”对象> 混合 > 替换混合轴”.正确的完成后可以看到你的混合对象现在变成了弧形。

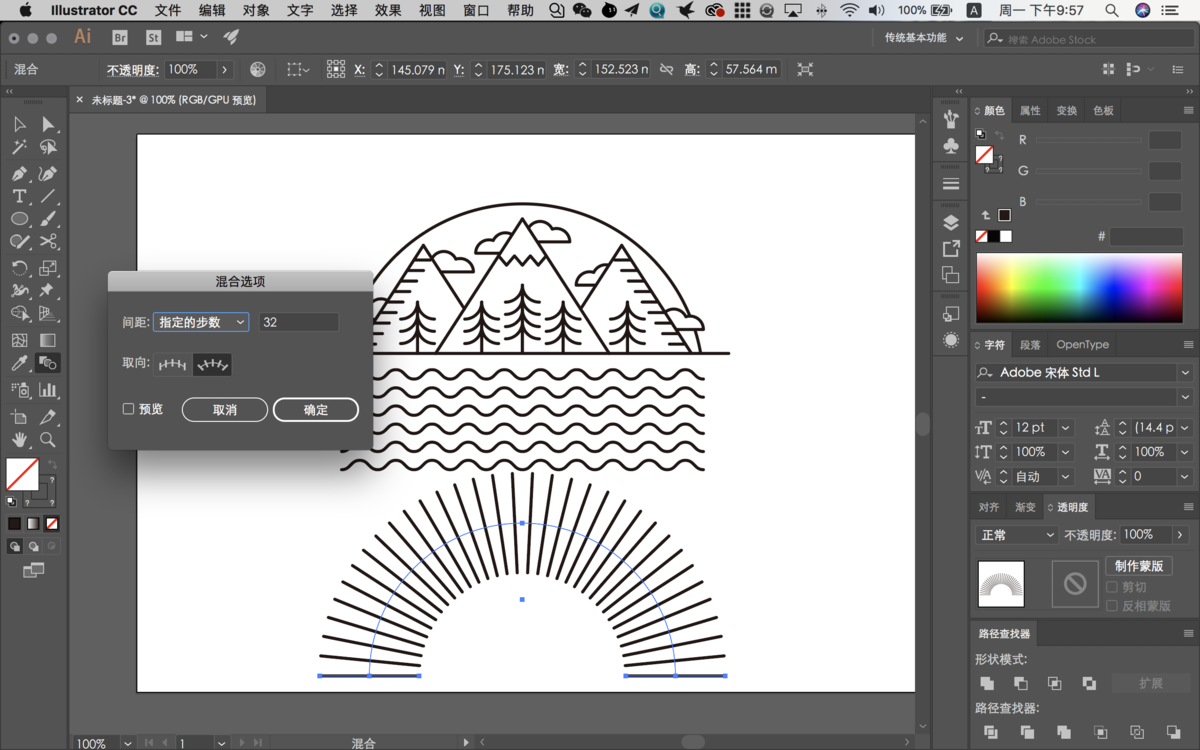
和之前一样双击混合工具调用混合选项后,将取向更改为“对齐路径”就可以让整个图形变成类似光芒散射的形状了。你也可以在这里再次修改光芒的数量。

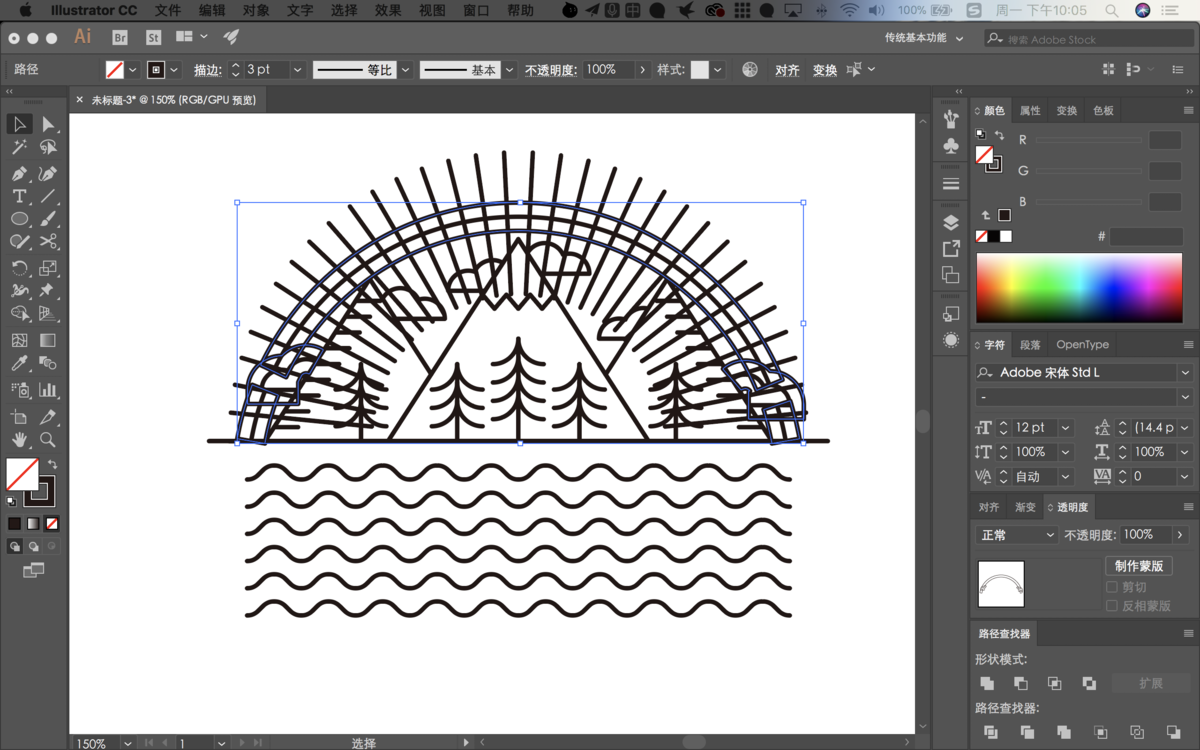
现在将光芒的部分放到整个Logo中找到恰当的位置和尺寸。

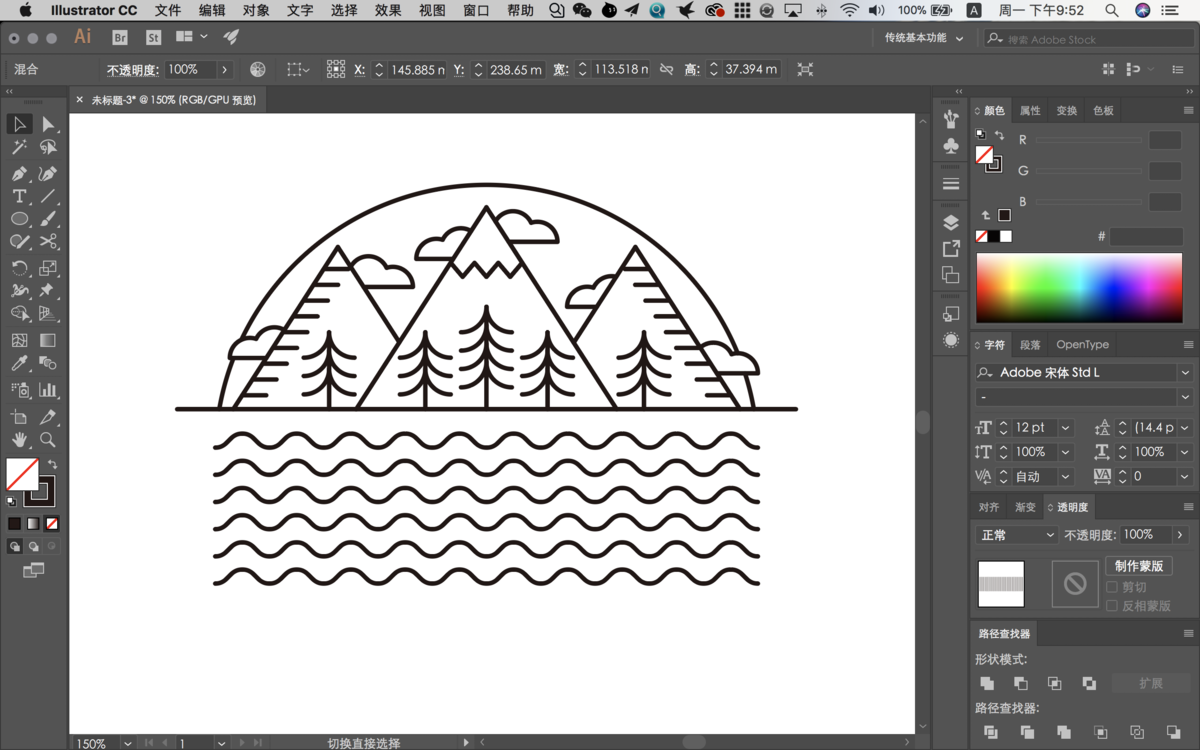
我们需要将多余的那些光芒去掉,所以选中整个太阳的轮廓以及同轮廓相接的两朵云。在顶部菜单中选择“对象 > 路径 > 偏移路径”来制造光芒与太阳弧线之间的留白。同样的,使用预览确定合适的轮廓位置。
选中光芒和轮廓,通过形状生成器切断光芒,然后删除轮廓和光芒的内圈部分。(AI中存在一种叫“组”的概念,双击光芒线条可以进入一个屏蔽其它内容的空间这就是组。在这个空间中操作删除光芒线条的内圈部分可以不用受其它线条的影响,编辑完成后只要随便在画面内的空白处再次双击即可退出。)

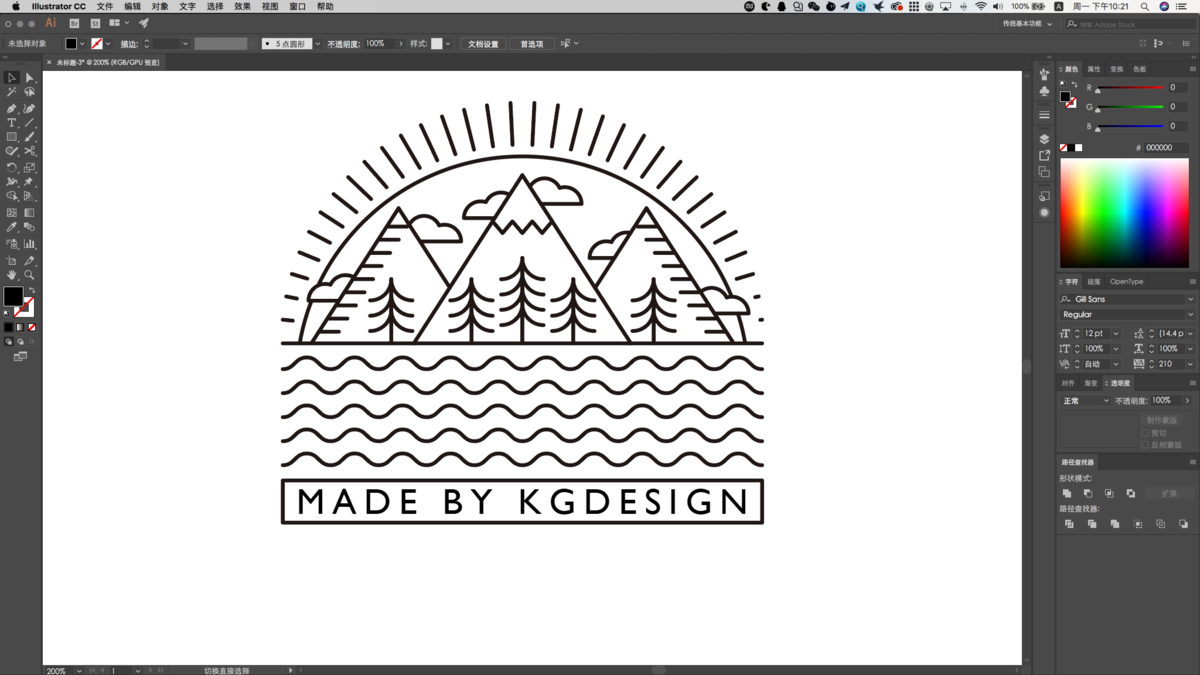
最后再修饰一下细节把文字补全就完成了。



写了这么多,实际上这套步骤由熟悉的设计师做下来只需要大概10分钟左右。加上构思的时间半天也足够了。算是一种方便好用的Logo设计套路。以上步骤融合了工具栏大概1/5的常用功能,针对初学者也是一套适用的练习教程,希望能对大家的学习和生活有所帮助。
