夏天公司很忙,最近闲下来了一些,今天整理的是关于Logo中光影元素的不同用法与所能达到的效果。
有多少人曾经花一些时间观察一束光透过窗户,分析光线是如何改变房间内物体的颜色并投下阴影的?
我们大多数人都已经习惯了光和阴影的存在。以至于我们很少花时间去仔细理解它们是如何运作的。其实在现实生活中,关注光与影的相互作用并应用到自己的设计语言中是提升平面设计能力的一条捷径。我是说即使你精通C4D或者Maya之类的软件并且家里有一台3D打印机,更多的时候作为品牌设计师你还是只会用ps和ai做设计。这种时候加入空间信息可以很简单的让一个本来不过尔尔的设计变成客户口中充满“华丽、深邃、复杂、立体”感的优秀作品。
1、光与影可以提供更多的细节信息来使得设计更吸引人
说得学术点就是使用颜色创建深度。颜色本身是一种建立深度信息的优秀载体,因为生活的经验已经使我们形成了一个思维定式那就是随着深度的增加或者光照的减少,颜色会愈发加深。


同样是一个苹果logo,下图所带来的提升是不言而喻的。光与影的加入提供了大量的额外信息:光线从左上方射入,苹果Logo带有一定弧度,苹果Logo的材质可以反光,下方的灰色材质是平顺光滑的等等,然而低对比的配色方案并不会让我们着重的去思考这些信息,我们只会单纯的得出“有质感”这个结论。
2、光与影可以提供层次信息来避免创作出现歧义

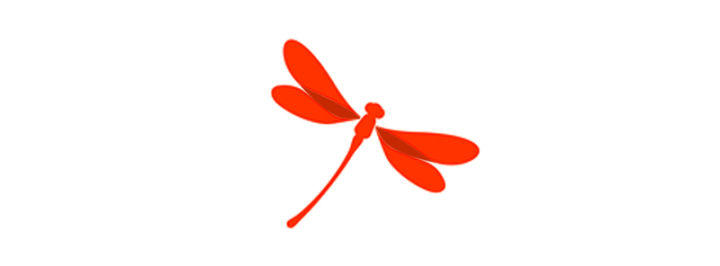
这种细节信息也可以应用在透明度的表达上。我们通常在两个重叠的图形上使用加深重叠部分的方式来描述层叠的效果或者表达透明的概念。想必大家小时候都捉过蜻蜓,有人捉到过任何一只蜻蜓的后翅是上图这种奇怪形状的么?或者这种特异的设计手法是为了表达某种特殊的含义?这个Logo曾经让小时候的我百思不得其解。

如果把这个镂空的部分填充一下就能很快的理解问题在哪里了。这个设计师在创作黑稿时错误的将本应该表达重叠的部分表达为减少,所以这只蜻蜓的生理结构才会看起来如此怪异。
3、光与影可以使得平面设计变得精致、复杂或者充满趣味性
精致与复杂是两种不同的概念,精致的Logo仍然可以是简单的,只是一些特别的处理能体现设计师的细致周到或者让人们对于这个Logo印象深刻



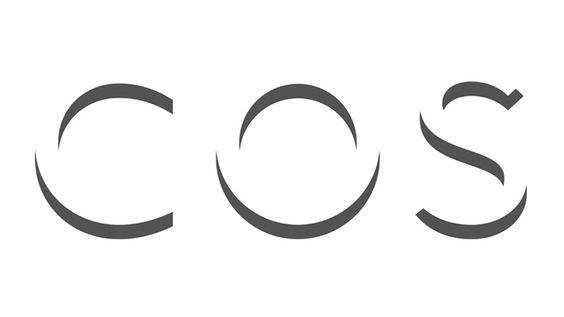
每个人都可以用Gill sans或者Futura打出一个包含COS的三字母组合Logo,这样的设计不会有什么问题却也乏善可陈。而去掉本体改用顶光源的阴影来表现则可以增加设计的深度、视角和视觉趣味,同时将观众吸引到你的设计中。达到“即让观众思考又不让他们疑惑”的目的。

同样的,上图中线条组成的奔马Logo通过收窄的线条在深色底上营造出阴影的效果。配合类似旗帜的表达体现了优秀的动感与韵律。与此同时也提供了一种精致的凹凸质感。
Logo不是越简单越好?为什么要设计复杂的Logo?
当你的设计委托要求你凸显“华丽、质感、空间感”的时候通常你需要一个复杂的Logo来达到目的。它们当然都有对应的单色版本。但是当客户说出以上三个词的时候,他们想看的肯定是更精致拥有更多光影细节的方案。

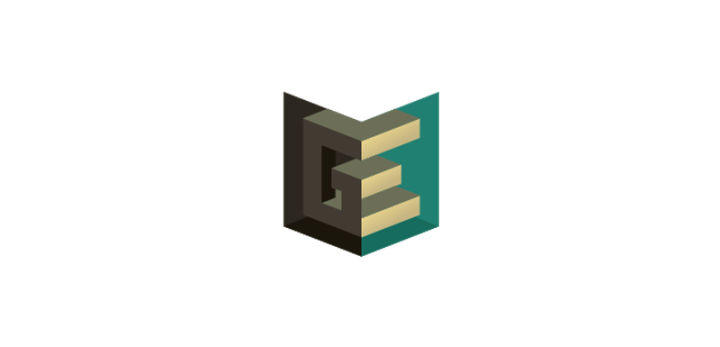
通常来说一个二维的Logo很难表达超过三个清晰的指代信息,如果客户对这方面又有明确的要求你就需要给Logo增加一个维度来容纳更多的内容。当然这种方式也会用于表达行业的特殊属性。比如上图Logo就是因为客户作为建筑行业的业态所以加入了大量的光影信息做了三维化处理。

你也可以为了营造更精致的浮雕效果而使用空间信息。恰当而细致的使用阴影能给你的设计提供精致的层次感,仿佛可以用手在电脑屏幕上感受到凹凸一般。只是这种手法很考验设计师的功力,掌握的不好用力过猛就比较尴尬了。

闪闪发光的事物总是能吸引人们的注意力,正如前面所讨论的,除了帮助项目看起来更真实以外。在设计中高光还可以像一种微妙的聚光灯使某些元素显得格外的显眼或者明确某种单纯用颜色无法表达的特殊质感。如果你想在设计中突出某个东西,可以尝试虚构一个光源,并在整个应用中使这个光源保持一致。
充满趣味性的意思是不采用无伤大雅,加入以后却可以让整个图形更加生动的做法

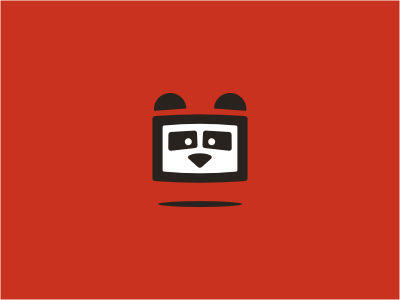
下落式阴影是表达“漂浮”或者“地面”这两个概念简单而有效的工具,通过给出存在于一个假定地面的阴影。你可以给主题提供一个“上升”的视觉印象。虽然使用这种手法会传达不稳定的缺点,却也可以让搭配的图形呈现出更加生动活泼的状态。

阴影在一些用法上也可以强调角度和层次的概念。上图中如果不使用阴影传达的信息并没有什么变化,使用后则可以因为角度和层次信息的加入使得这个扁平化的Logo变得更加生动有趣。
4、光与影通过恰当的安排可以实现类似负空间的独特表达方式
不同于负空间的创作手法是通过形状关系进行嵌套,通过影子来营造的第二形象天生就与正型拥有更加密不可分的逻辑关系。在形状的使用上也因为不需要顾及负空间的形态从而变得更加的灵活。而在使用上则通常分为两类。

斜45°可以充分拉开主体与影子的距离,这种情况更多的是出现在影子需要与主题进行互动的情况,更远的具体比较方便实现更复杂的动作效果。

而主体背后的阴影则更多的是表达一种心理或者意识,需要用更夸张的外形来表达阴影所传达的情绪或者隐喻。
Logo在具体的呈现上无非形态、颜色、光影三个重点。而其中光与影的应用是通常最不受重视却又可以为设计来带质变的一个重点。在你觉得形态上已经调整到极限颜色也改无可改的时候尝试处理一下稿件的光影效果或者会有意想不到的突破。至此将我所总结的一些基本用法发上来,希望能与大家共勉。
